他ブログとちょっと差がつくSTINGER5とプラグインのカスタマイズ
0 0 49 あとで読む feedlyで購読 はてブする
困ったぶろぐ(komatta-blog)ライターのITOKENこと(@itoken456)です。この記事であなたの「困った」が解決されたなら「いいね!」お願いします!
本当はあんまり書きたくないのだけど、当ブログ「困ったブログ」でのカスタマイズやノウハウ、プラグイン運営法などを一挙公開しちゃいます。
ほとんど他力本願です。
見出し一覧
Stinger5カスタマイズ
wordpressのテーマは「STINGER5」を使用させて頂いてます。
以前記事でもちょっと書きましたので一応紹介はしておきますが、かなり変更を加えておりますので一応参考までに。
STINGER5はかなり多くのブロガーさんが使われているので、まずパッと見の印象をなるべくstinger5のデフォルトデザインっぽく見えないようにしているつもりです。
SNSボタンを一新
こんな感じです。統一感があってデザインも素敵。スマホ表示でも手を加える必要なし。最高です。
完全にキャリコ氏のコードをパク参考にしました。凄く分かりやすいので下記ページをご覧ください。
参考:これでスッキリ!コピペだけで綺麗に統一した SNS ボタンをトップページにも設置する方法
TOPページのSNSボタンは削除しました。
記事冒頭のデザインを変更
パソコンから見た記事TOPは現在こんな感じです。

パンくずリストは個人的に必要性を感じなかったので削除しました。
ツイッター・feedly・はてブのカウント数だけ表示させています。SNSのカウント数を表示させる為には「SNS Count Cache」というプラグインを使用しています。
「あとで読む」・「RSS購読する」・「はてブする」はまんまリンクを張っただけです。
さらにスマホ表示でひと工夫
スマホ表示にした場合はこう表示されます。
SNSのカウント数はそのままで、ツイッター・feedly・はてブを「LINEへ送る」に切り替えています。やはりスマホの場合、はてブやfeedlyよりもLINEを使っている人のが断然多いだろうという判断のもとです。
PCスマホでの表示の切り替えは条件分岐タグwp_is_mobile()を使っています。SNSの数を表示させます。
<i class="fa fa-twitter-square" style="color:#00acee"></i> <?php if(function_exists('get_scc_twitter')) echo get_scc_twitter(); ?>
<i class="fa fa-rss-square" style="color:#2BB24C;"></i> <?php if(function_exists('scc_get_follow_feedly')) echo scc_get_follow_feedly();
?>
<i class="fa fa-hatena" style="color:#00a4de"></i> <?php if(function_exists('get_scc_hatebu')) echo get_scc_hatebu(); ?>
ツイッター・feedly・はてブリンクなど。
<?php if (wp_is_mobile()) :?> <a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><span style="color:#5ae628"><i class="fa fa-comment"></i></span> LINEへ送る</a> <?php else: ?> <span style="color:#ee4056;"><i class="fa fa-check-square"></i></span> <a href='http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>' onclick="window.open(this.href, 'PCwindow', 'menubar=no, toolbar=no, scrollbars=yes'); return false;">あとで読む</a> <span style="color:#ed560e;"><i class="fa fa-rss"></i></span> <a href="http://feeds.feedburner.com/komatta-blog/TxEa" rel="alternate" type="application/rss+xml"> RSS購読する</a> <span style="color:#00a4de;"><i class="fa fa-hatena"></i></span> <a href='http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?> &title=<?php echo get_the_title(); ?>'=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes, scrollbars=yes,height=400,width=510');return false;" >はてブする</a> <?php endif; ?>
アイコンや色の設定
SNSのアイコンは「アイコンフォント」を使用しています。Stinger5は基本設定がデフォなのでコードを取得すればすぐに使えます。
Font-Awesome
SNSアイコンのカラーコードはこちらを参考にしました。
【備忘録】主要SNSブランドカラーの値 一覧
あとナビゲーションメニューにもアイコンを入れるだけでサイトっぽさが増しますよ。
↓

全体の配色・雰囲気
見た目もぱっと目を引くデザイン・配色の方が良いです。
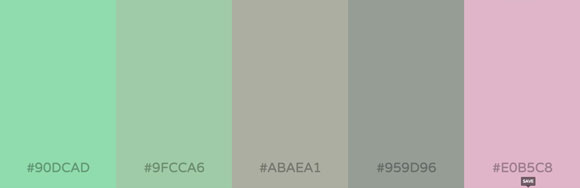
私はサイトデザインするだけのスキルがないので、配色だけでサイトのイメージを作り上げています。といってもやってることは下記のサイトで提案されたカラーパターンをそのまま当てはめているだけなんですが。笑。
http://coolors.co/
「Coolors」は次々とセンスある配色パターンを提案してくれるサイトです。スペースキーを押すと、いい感じの配色パターンを次々と生成してくれます。気に入った色は固定しておくとさらにそれに合った色を探してくれるので便利。
ライフハッカー:次々とセンスある配色パターンを提案してくれるサイト「Coolors」
例えばこんなパターンとか。

スペースキーで次々と配色パターンが更新されます。
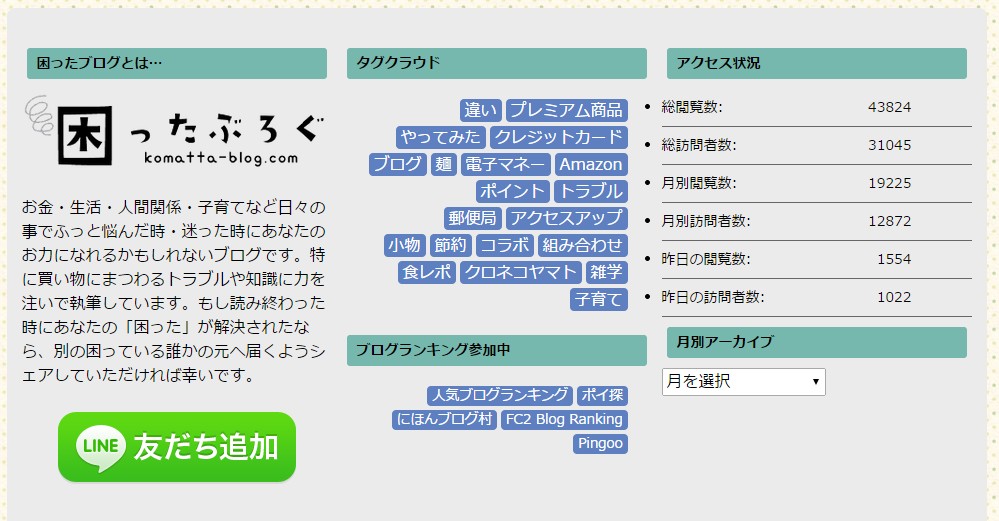
STINGER5フッターを3段に
フッターエリアを3段にしました。

参考:【Stinger5カスタマイズ】レスポンシブデザインに合せた変更にチャレンジ!フッターカスタマイズのついでにね。
border-radiusでサイト全体を柔らかい印象に
cssでできる限り四角の角を丸くしています。
border-radius: ◎px;
角がない方がサイト全体がPOPな印象になります。
プラグイン編集
次はプラグインに関するカスタマイズです。
「WordPress Popular Posts」人気記事のカスタマイズ
「WordPress Popular Posts」のプラグインをそのまま使用している方が多いかと思いますが、カスタマイズを楽にするために敢えて「テンプレートタグ」を使います。テンプレートタグは「wpp_get_mostpopular();」。
ただしこれをウィジェットのテキストに貼り付けても動かないので、「PHP Code Widget」というウィジェット内でPHPコードが使用できるプラグインを使っています。
例えばこんな感じ
<div class="ranking"><? wpp_get_mostpopular('order_by="views"
&range="weekly"
&stats_comments=0
&limit=12
&post_start="<li>"post_end=""
&wpp_start="<ul>"
&thumbnail_width=270
&thumbnail_height=150
&thumbnail_selection=usergenerated'); ?></div>
詳しい設定はこちらの記事をご覧ください
【ブログの人気記事をどこにでも表示することができる】「WordPress popular posts」のテンプレートタグを使ってトップページに人気記事表示
&thumbnail_width=270
&thumbnail_height=150
に設定するとこのブログと同じサムネイルの大きさになります。やはり大きい画像の方が目を引きますよね。
さらに「Display Widgets」でTOPページと記事ページの表示を分岐
TOPページと記事ページのランキング条件を変えています。TOPページが「今週のランキング」。記事ページ(TOPページ以外全て)が「今日のランキング」です。こういう風に↓。
でもこれだけだと2重で表示されてしまうので「Display Widgets」というプラグインを使用しています。
インストールすると各ウィジェットを各ページごとに表示・非表示するか選択できるようになります。こうして期間別のランキングを分岐表示されることでリアルタイムの人気記事と週単位で人気のある記事を表示できるようになります。これで少しでも多くの記事をアピールできます。
CSSでナンバーを左上に表示させる。
ナンバリングをしてみたのですが、オンマウスすると画像でナンバーが隠れてしまいます。わかる方は修正してお使いください。一応こんな感じ。

.ranking {
counter-reset: wpp-ranking;
}
.ranking ul li:before {
color:#FFF;
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
position: absolute;
text-align:center;
width: 30px;
height: 30px;
background-color: #dc6d79;
border-radius: 4px;
-moz-border-radius: 4px;
}
サムネイルに白枠を付ける
サムネイルに白枠を追加しております。wordpress-popular-posts/style/wpp.cssのサムネイルをちょっと修正。角も落としてます。サイドバーの背景をグレーにしていますので写真と背景の間にワンクッションできます。

.wpp-thumbnail{margin:3px 3px 9px 3px;border:none;border:solid 4px #fff;padding:-5px;border-radius: 5px;}
上記のように書き換えてみてください。
PR困ったぶろぐも利用中 高性能レンタルサーバー『シックスコア』
アドセンス広告の張り方
私は本文中の広告は下記のように貼っています。
例えばブログ本文中で468×60というサイズの広告を出している場合。パソコンで閲覧する人にとっては問題ありませんが、もしスマホで閲覧した場合、モバイル表示では幅468は画面で収まらないので飛び出してしまいます。
逆にモバイルでは250×250を本文中に表示させたくても、パソコンで見るとサイズ的にインパクトに欠け、もっと大きなサイズの広告を出した方が目を引くかもしれません。
分岐タグをつかってデバイスごとに広告表示を設定
そこで先にも出てきた条件分岐タグwp_is_mobile()を使っています。さらに毎回長々とコードを貼るわけにもいきませんのでそれらをショートコードにしちゃいます。
/* 広告用ショートコード */
function KOUKOKU_shortcode() {
if(is_mobile()) {
// ★スマホ用の広告コードをここに張る
} else {
// ☆PC用の広告コードをここに張る
};
}
add_shortcode('KOUKOKU', 'KOUKOKU_shortcode');
これで[KOUKOKU]というショートコードを貼ればデバイスごとに広告を分岐できます。私はここで[KOUKOKU-A]、[KOUKOKU-B]というように分け、さらにアドセンスコードもそれぞれ作成すれば個別の広告のデータを取ることが可能です。
モバイルだとSTINGERがショートコードを読み込まない。
私のサイトでは、広告バナーのコードを張る際は、ショートコードを用いていますが、WPtouchで最適化したサイトをモバイルで見るとこうなっていました。
本来この部分にアドセンスがショートコードによって表示されるわけですが、反映されていません。これを解決します。
ショートコードを読み込ませる独自プラグインを作る
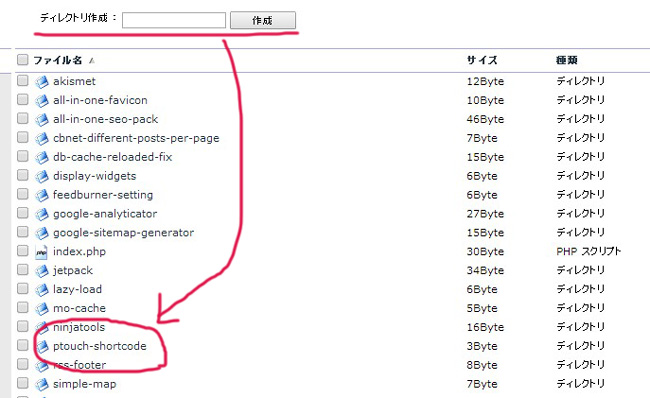
WordPressをインストールしているサーバー上の「wp-content/plugins」というフォルダ下に、WPtouchを読み込ませるプラグインのディレクトリを作成します。(※この内容は別ブログで書いていた内容になりますのでWPtouchにショートコードを読み込ませるという内容になっていますが、やってることは同じです。)

ディレクトリ名は何でもOK。私は「WPtouch-shortcode」としました。
今度はテキストエディターを立ち上げ、以下のコードをコピーしてください。各項目を適当に入力してください。
<?php /* Plugin Name: プラグイン名前 Plugin URI: プラグインのURL(公開するわけではないので適当) Description: 【プラグインの説明】(プラグイン一覧に表示される説明です) Author: 開発者名(適当でOK) Version: 適当な数字でOK Author URI: 適当 */ ?>
さらにその続きで先のショートコードを記載します。
上記のコードを先ほどのプラグイン情報の下に入れてください。この時必ず直下に記載してください。プラグインの場合はPHPの制御コード下に余計な空白文字や改行コードを入れると、それだけでエラーになるのだそうです。
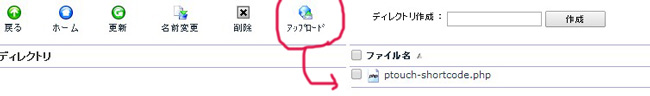
これで完成ですので、ファイルを保存し、ファイル名を「●●●(何でもいい).php」とします。このPHPファイルを先ほど作ったディレクトリの中にアップロードします。

参考:WordPressのショートコードをスマホでもPCと同じように表示させる方法
これでプラグイン一覧に自分が登録したプラグイン情報で表示されればひとまず完成です。プラグインを有効化するのをお忘れなく。
レスポンシブ広告使えば済む話なんですけどね。私はこの方法でやってるので一応載せときます。
「ブログ運営」の関連記事はこちらです
新着記事はこちらです
-

-
岐阜県中津川へ行ったら押さえておきたいご当地グルメ・お土産
itoken家では、「栗きんとん」解禁に合わせて岐阜県中津川まで足を運ぶのが例年 …
-

-
岐阜県中津川の有名店栗きんとんを食べ比べしてみた
中津川で各社メーカーの栗きんとんを一個ずつ買ってきました。全部はレポできないです …
-

-
転職面接成功の秘訣はイメージコンサルティング=自身の魅力を認識し発信すること
「イメージコンサルティング」というのは「なりたい自分になれるようにする」ことです …
-

-
転職に向けての面談練習でしっかり押さえておくべき4つの関門
書類選考を通過するといよいよ面談を迎えます。 転職における中途採用の面談では、比 …
-

-
リーダーズカードの還元率改悪決定!次の乗換先はリクルートカードプラスな理由
リーダーズカードのポイント付与基準の改悪が発表されました。 残念ながら大幅に還元 …
-

-
上司を上手にコントロールする「ボスマネジメント」という舵取り法
「ボスマネジメント」という言葉をご存知でしょうか。 アメリカなどではよく知られて …
-

-
転職におけるモチベーションの高め方
見出し一覧モチベーションは新しいステージに向けての必要な心構え転職におけるモチベ …