Inkscapeで写真を切り抜いてバナーを作成する手順

困ったぶろぐ(komatta-blog)ライターのITOKENこと(@itoken456)です。最後までご覧いただき、あなたの「困った」がもし解決されましたら各種SNSへリアクション頂ければ嬉しいです。
今回はInkscapeというフリーソフトを使ってネットショップなどには必須の商品リンクバナーを作ってみます。
Inkscapeは簡単に言えばイラストやアイコンの作成に向いたフリーウェアです。Adobe Illustratorというソフトの無料版っぽいものと考えてください。ちょっとイラストやバナーを作りたい方にはそれでも十分すぎるほどです。
まずはInkscapeを起動させてください。
まずこちらからソフトをダウンロードし、してください。
公式サイト⇒Inkscape
インストールして起動させましょう。
まずは完成バナーのサイズを考えよう。
今回作成するバナーは写真と文字を組み合わせて作るシンプルなタイプです。応用が利きますので、自分で工夫して、様々なバナーを試してみてください。
完成バナーのサイズを考えます。今回は縦300×横200pxのサイズです。
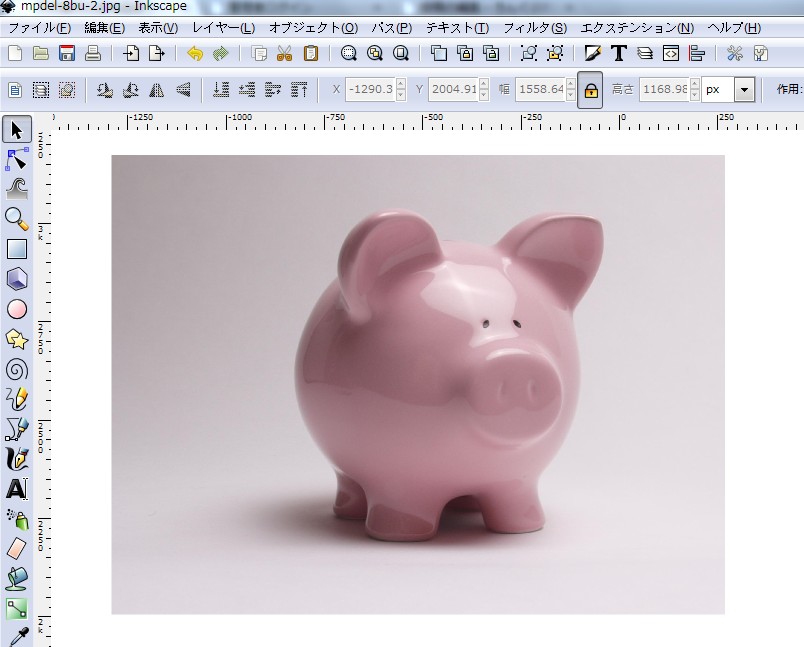
画像を用意します。今回使うのはこの豚の貯金箱です。

これでバナーを作ってみたいと思います。
まず画像をInkscapeに取り込みます。画像をドラッグしても良いですし、メニューバーの「開く」から画像を選択して開きましょう。

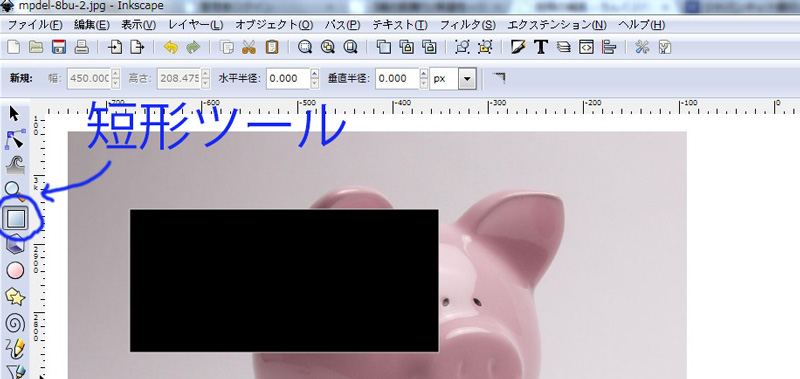
まずは短形ツールを使います。下画像を参考下さい。

クリックして何でもいいので四角形を描いてください。四角形を選択し、メニューの上に幅・高さの入力欄がありますのでそこに作りたいバナーのサイズを入力します。今回は300×200pxなので幅に300、高さ200、と入力します。

すると作成した四角形が300×200pxになりました。
商品画像をくり抜きます
つぎに行く前に少し作業します。(必ずしもする必要はありませんが作業が楽になります。)四角を選択した状態で、一番下のカラーをクリックすると、四角形の色が変わりますね。何色でもいいので適当に色を選択します。
選択したら「Ctrl」+「Shift」+「F」を一緒に押します。フィル/ストロークの作業タブが表示されますので、その中の「不透明度」が100%となっているのを50%にします。すると作った四角が半透明になります。これが作業がしやすくなります。その資格を商品のデータに重ねると、商品画像の上に透けて四角が表示されているかと思います。
もし商品画像に重ねた際に半透明の四角が消えてしまう場合、重なりが商品データより下に背面になっていますので、半透明の四角を選択し、メニューから「レイヤー」⇒「最前面へ」を選択します。
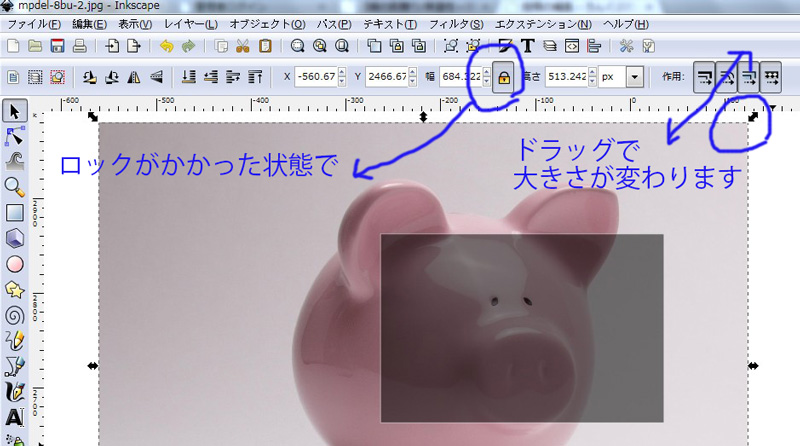
透明な四角で選択した部分がそのままバナーの画像になります。商品の画像が大きい場合は商品の画像を選択し、四隅に矢印のマークがありますのでそれをドラッグするとサイズが自由に変わります。

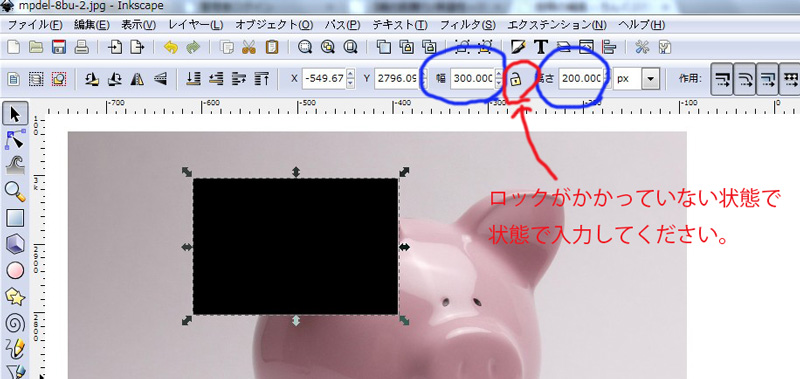
ここで注意は、先ほど幅と高さを入力したところの間のカギマークが掛かっているか、空いているかを確認してください。カギがかかっていない状態でドラッグすると縦横比が固定れない状態でサイズ変更してしまうので、画像が変に伸びたり縮んだりしてしまいます。必ずカギマークが掛かった状態で小さくしたり大きくしたりしてください。
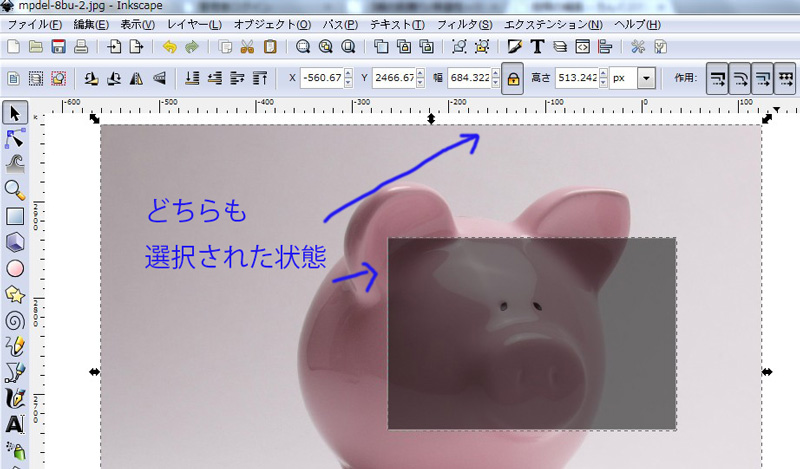
と、商品の画像の大きさを変えながらちょうどいいサイズに変更し、半透明の四角で切り取る場所を決めたら、「Shift」キーを押しながら、商品画像を、半透明四角を1回づつクリックします。すると2つの四角が、点線で囲まれるようになりました。

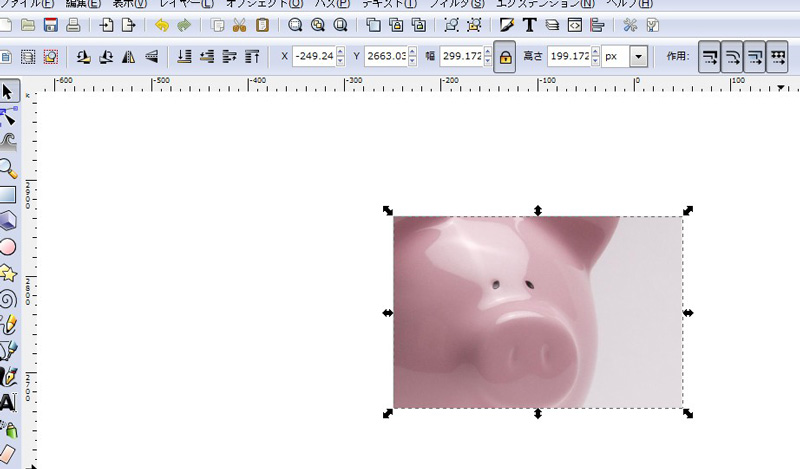
その状態で「オブジェクト」⇒「クリップ」⇒「設定」をクリックします。すると半透明の四角の形に商品画像がくり抜かれている状態になっていると思います。


ここまでの完成形です。
あとはこの画像に文字を足せば、バナーぽっくなってませんか。
文字を入れることでより商品のバナーぽい感じに仕上がります。
早速文字を入れてみよう
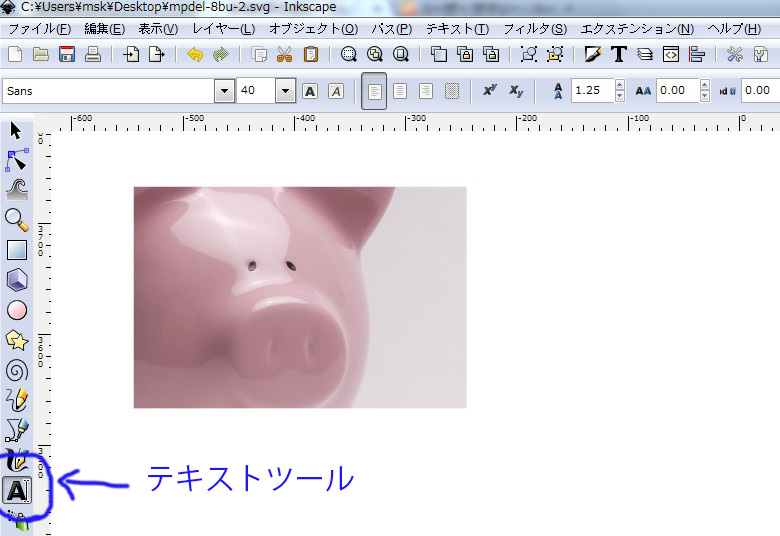
文字の入れ方ですが、まずテキストツールを使用します。ボタンをクリックしたあと、適当な場所でクリックをすると文字入力のバーが現れますので、入れたい文字を入力します。

入力が終わったら、ツールバーの上にも同じボタンがありますので押してください。ウィンドウが開いて、文字の大きさや書体が選べるようになります。自分好みの書体、大きさを選んだら、あとは色を下のカラーバーから選びましょう。
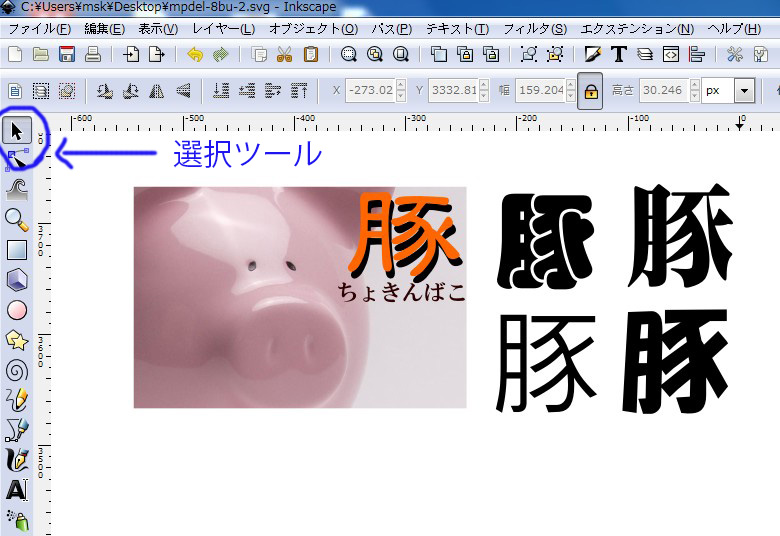
下の画像のような影付きの文字は、作った文字をコピーして重ねただけです。少しずらして表示することで、影のように見えます。
重ねたあと「ctrl」+「G」を一緒に押すと、グループ化され一つのオブジェクトになります。試してみてください。

選択ツールを選択し、後はバナー上の好きなところにおいてください。これでバナーが完成です。

完成したバナーを保存しよう
作ったバナーは保存しましょう。まず完成したバナー全体をドラッグしながらマウスを滑らせます。すると四角がでるとおもいますので、バナー全体を囲うようにします。作ったバナー全体が選択された状態になりますので、先もやった通り、「ctrl」+「G」を一緒に押し、グループ化しましょう。
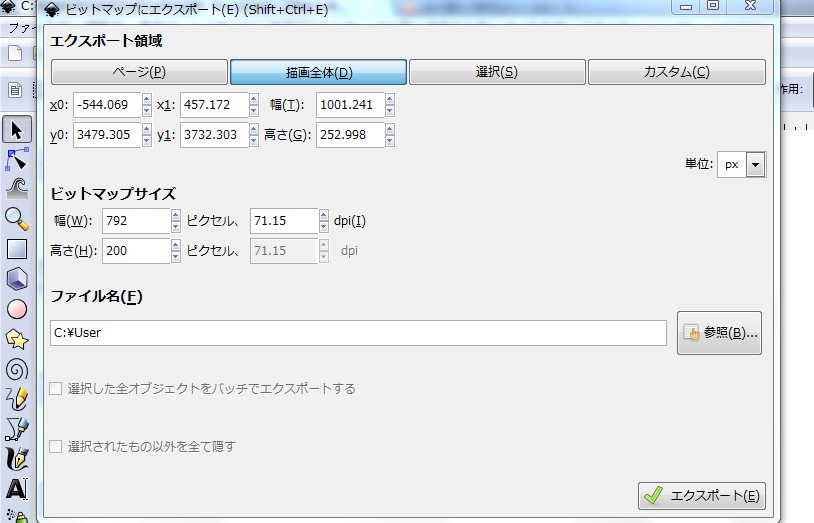
グループ化が済んだら、バナーを選択し、ツールバーの「ファイル」⇒「ビットマップにエクスポート」をクリックします。

あとはバナーのサイズが合っていることと、保存先を確認し、エクスポートを押します。
これで指定先に png形式で作ったバナーが保存されました。
※ファイル形式はpng形式しか選べませんので、他のペイントソフトなどを使ってjpgなどに変更してください。
慣れもあるでしょうが私はちょっとお金を払ってでもAdobe Illustratorを使った方が100倍楽です。
写真の切り抜き方
ついでにINKSCAPEを使って写真をくり抜いてみます。例えばネットオークションや通販などで販売したい商品の写真を撮影した際、背景は真っ白の方が撮影した商品が映えます。写真の切り抜きはとても便利です。
一応写真を切り取ったり、トリミングしたりも可能です。
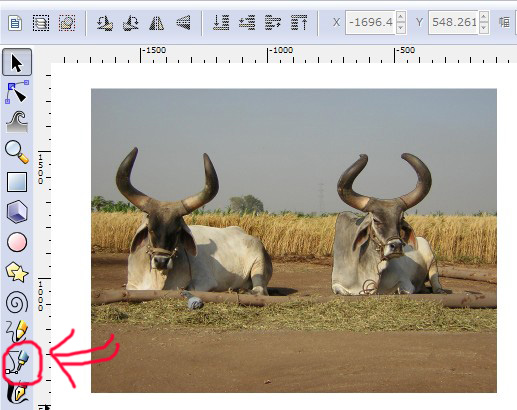
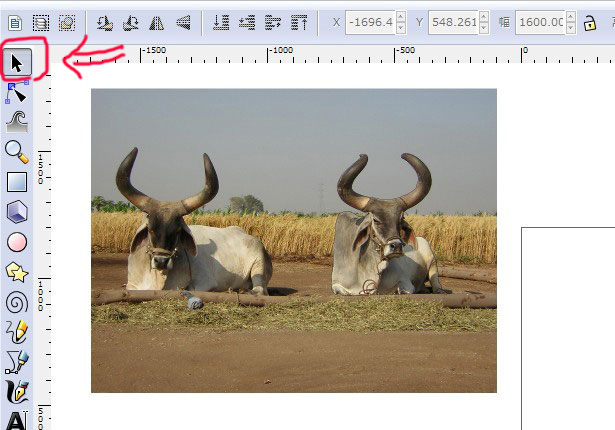
例えば下の画像の右の牛をくり抜くとします。

まずはペンツール(ベジネ曲線/直線を描く)という機能を使います。ペンツールをクリックするとカーソルが鉛筆のような形になります。それでくり抜きたい画像のふちをなぞっていきます。

まず出来るだけ画像はアップにします。簡単にズームインする方法はキーボードのテンキーの「+」を押すとズームイン、テンキーの「-」を押すとズームアウトします。
ズームにしたらなるべく細かくカチカチとふちをなぞるようにクリックしていきます。クリックした後に緑の線ができると思います。ふちをなぞってくり抜きたい画像を一周するまで続けます。線で一周囲って、最後に始点をクリックすると緑の腺から黒の太線に変わります。以下凄く雑にやりました!

これでどうなったかというと元の牛の画像に加え、「牛の枠線」(パス)という図形ができました。
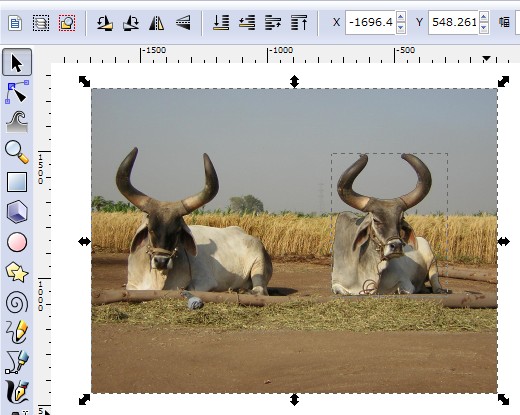
今度はテンキーの「-」を押して画像を小さく表示されるようにします。選択ツールを選択して、2つの図形を選択します。キーボードの「shift」を押しながら2つの画像をクリックしてもよし、選択ツールをクリックしたままマウスを滑らせると四角ができるので、その四角で2つの画像を囲んでも良し。とにかく2つの画像を選択します。

二つの画像が選択されるとこうなります。↓

その状態でメニュー「オブジェクト」→「クリップ」→「設定」を押します。
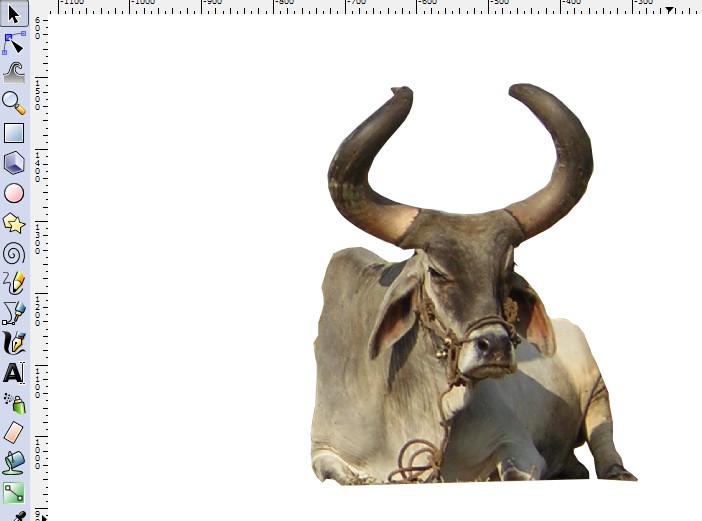
すると枠線の中の画像だけ残り、 それ以外の部分は全て消えます。

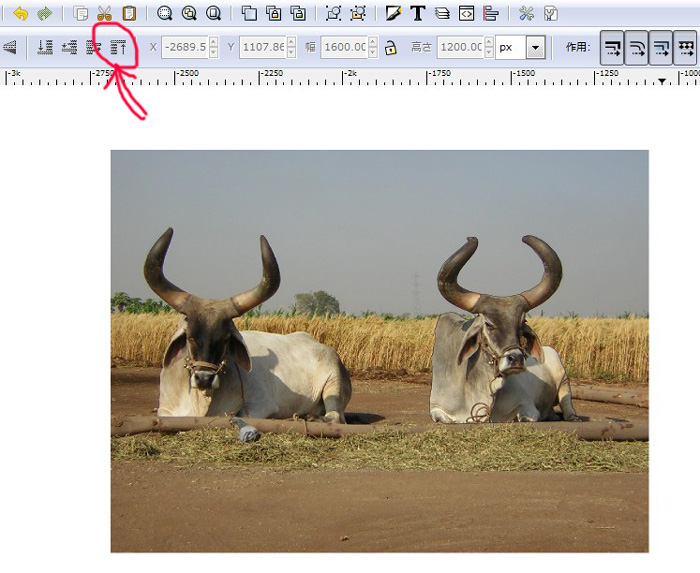
もし全ての画像が消えてしまってうまくいかなかった場合は、重なりの順が良くないかもしれません。必ず枠線が牛の画像より前面に無いといけません。そんな時は枠を最前面に出しましょう。牛の枠線を選択した状態で下のボタンを押します。

これでうまくいくはずです。
ただし画像を切り取る作業はAdobe Photoshopの方が100倍楽です。
「雑学」の関連記事はこちらです
新着記事はこちらです
-

-
岐阜県中津川へ行ったら押さえておきたいご当地グルメ・お土産
itoken家では、「栗きんとん」解禁に合わせて岐阜県中津川まで足を運ぶのが例年 …
-

-
岐阜県中津川の有名店栗きんとんを食べ比べしてみた
中津川で各社メーカーの栗きんとんを一個ずつ買ってきました。全部はレポできないです …
-

-
転職面接成功の秘訣はイメージコンサルティング=自身の魅力を認識し発信すること
「イメージコンサルティング」というのは「なりたい自分になれるようにする」ことです …
-

-
転職に向けての面談練習でしっかり押さえておくべき4つの関門
書類選考を通過するといよいよ面談を迎えます。 転職における中途採用の面談では、比 …
-

-
リーダーズカードの還元率改悪決定!次の乗換先はリクルートカードプラスな理由
リーダーズカードのポイント付与基準の改悪が発表されました。 残念ながら大幅に還元 …
-

-
上司を上手にコントロールする「ボスマネジメント」という舵取り法
「ボスマネジメント」という言葉をご存知でしょうか。 アメリカなどではよく知られて …
-

-
転職におけるモチベーションの高め方
見出し一覧モチベーションは新しいステージに向けての必要な心構え転職におけるモチベ …